LJUSARE BILDER VID MOUSEOVER
Här är koden du behöver:

<style type="text/css">
img{opacity: 1;
-webkit-transition: opacity 0.9s linear;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;}
img:hover{opacity: 0.8;
-webkit-transition: opacity 0.9s linear;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;}
</style>
<style type="text/css">
img{opacity: 1;
-webkit-transition: opacity 0.9s linear;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;}
img:hover{opacity: 0.8;
-webkit-transition: opacity 0.9s linear;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;}
</style>
Kopiera koden och gå till din kodmall, klistra in den mellan </head> och <body>, och spara. Upprepa i dina övriga kodmallar om du vill att denna effekt ska finnas på arkiv-, inläggs- och kategorisidan också.

Hoppas att allt gick bra!
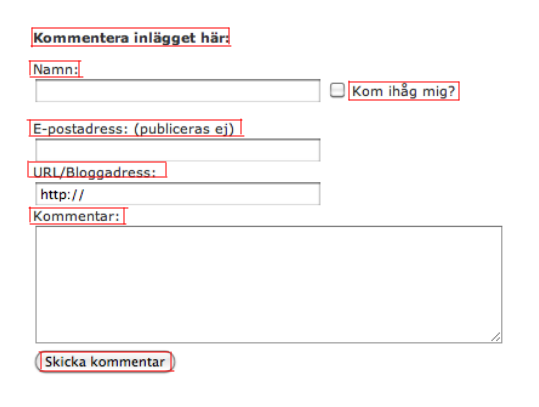
ÄNDRA TEXTEN VID KOMMENTARSRUTAN.

Så här gör du om du vill ändra vad det står vid kommentarsrutorna:

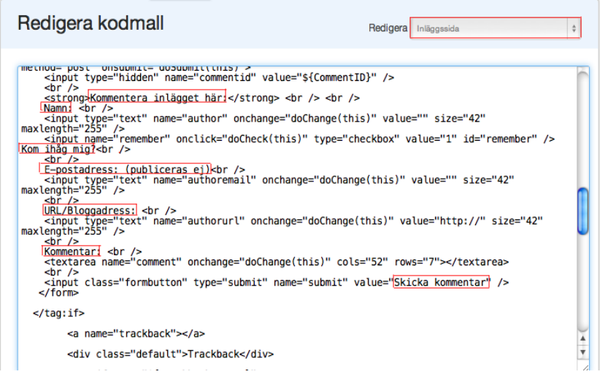
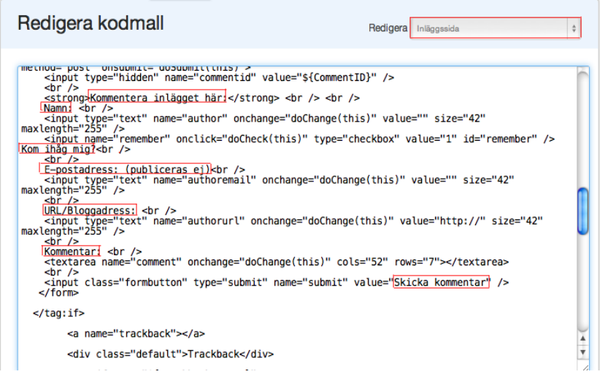
1. Klicka på "Design" och sedan "Kodmallar".
2. Ändra i högra hörnet från "Framsidan" till "Inläggssidan".
2. Ändra i högra hörnet från "Framsidan" till "Inläggssidan".
3. Nu är det bara att ändra på det du vill ändra på. Jag har markerat det med rött på bilden nedan exakt vart du ska ändra.

4. Spara kodmall.